1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
| [params]
#  FixIt 主题版本
version = "0.2.X" # 例如:"0.2.X", "0.2.15", "v0.2.15" 等
# 网站描述
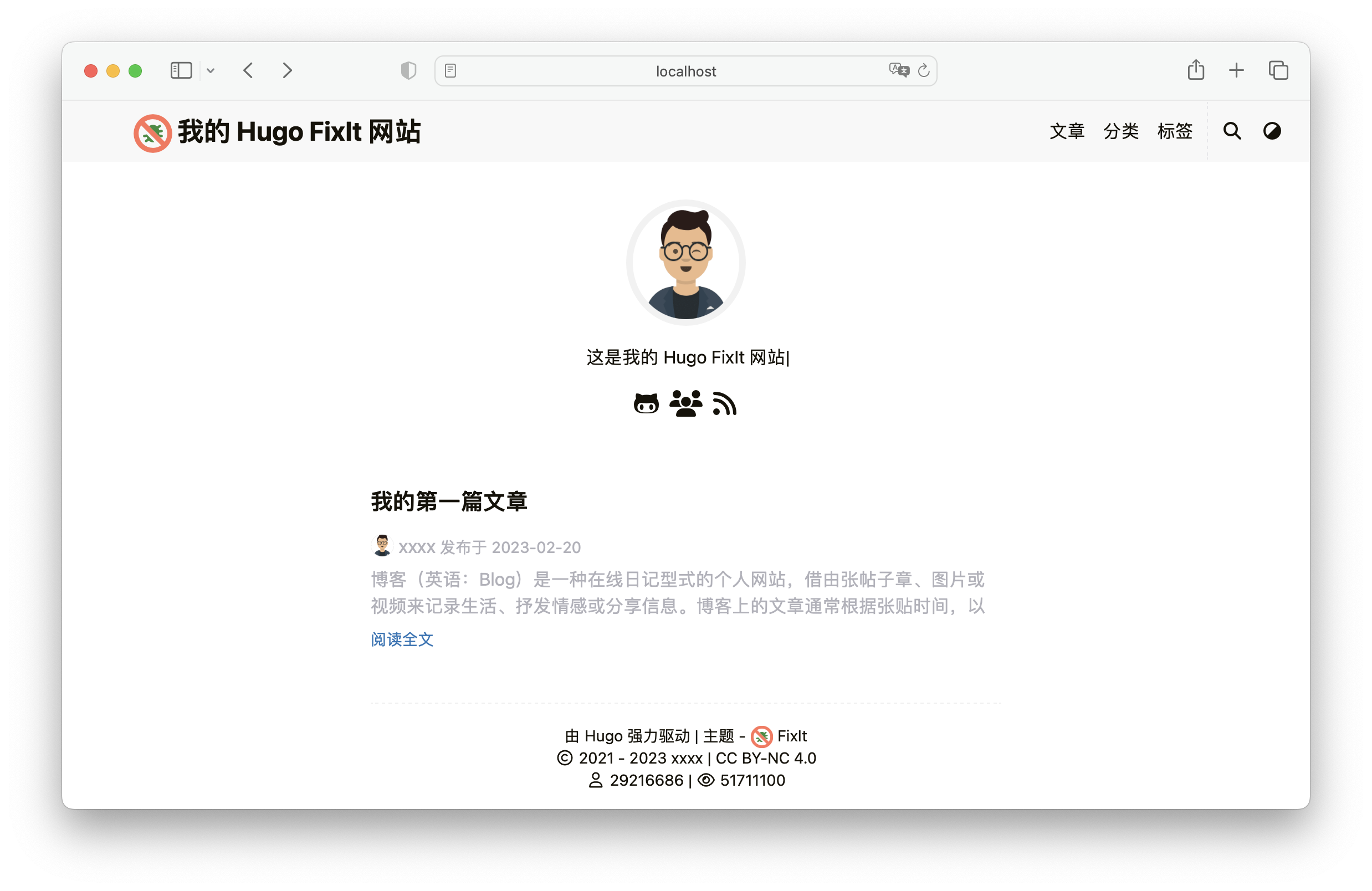
description = "这是我的 Hugo FixIt 网站"
# 网站关键词
keywords = ["Hugo", "FixIt"]
# 网站默认主题样式 ["light", "dark", "auto"]
defaultTheme = "auto"
# 公共 git 仓库路径,仅在 enableGitInfo 设为 true 时有效
gitRepo = ""
# FixIt 主题版本
version = "0.2.X" # 例如:"0.2.X", "0.2.15", "v0.2.15" 等
# 网站描述
description = "这是我的 Hugo FixIt 网站"
# 网站关键词
keywords = ["Hugo", "FixIt"]
# 网站默认主题样式 ["light", "dark", "auto"]
defaultTheme = "auto"
# 公共 git 仓库路径,仅在 enableGitInfo 设为 true 时有效
gitRepo = ""
#  哪种哈希函数用来 SRI, 为空时表示不使用 SRI
# ["sha256", "sha384", "sha512", "md5"]
fingerprint = ""
# 哪种哈希函数用来 SRI, 为空时表示不使用 SRI
# ["sha256", "sha384", "sha512", "md5"]
fingerprint = ""
#  日期格式
dateFormat = "2006-01-02"
# 网站图片,用于 Open Graph 和 Twitter Cards
images = ["/logo.png"]
# 日期格式
dateFormat = "2006-01-02"
# 网站图片,用于 Open Graph 和 Twitter Cards
images = ["/logo.png"]
#  开启 PWA 支持
enablePWA = true
# 开启 PWA 支持
enablePWA = true
#  是否自动显示外链图标
externalIcon = false
# 是否自动显示外链图标
externalIcon = false
#  默认情况下,FixIt 只会在主页的 HTML 头中注入主题元标记
# 您可以将其关闭,但如果您不这样做,我们将不胜感激,因为这是观察 FixIt 受欢迎程度上升的好方法
disableThemeInject = false
# 默认情况下,FixIt 只会在主页的 HTML 头中注入主题元标记
# 您可以将其关闭,但如果您不这样做,我们将不胜感激,因为这是观察 FixIt 受欢迎程度上升的好方法
disableThemeInject = false
#  应用图标配置
[params.app]
# 当添加到 iOS 主屏幕或者 Android 启动器时的标题,覆盖默认标题
title = "FixIt"
# 是否隐藏网站图标资源链接
noFavicon = false
# 更现代的 SVG 网站图标,可替代旧的 .png 和 .ico 文件
svgFavicon = ""
# Safari 图标颜色
iconColor = "#5bbad5"
# Windows v8-10 磁贴颜色
tileColor = "#da532c"
# 应用图标配置
[params.app]
# 当添加到 iOS 主屏幕或者 Android 启动器时的标题,覆盖默认标题
title = "FixIt"
# 是否隐藏网站图标资源链接
noFavicon = false
# 更现代的 SVG 网站图标,可替代旧的 .png 和 .ico 文件
svgFavicon = ""
# Safari 图标颜色
iconColor = "#5bbad5"
# Windows v8-10 磁贴颜色
tileColor = "#da532c"
#  Android 浏览器主题色
[params.app.themeColor]
light = "#f8f8f8"
dark = "#252627"
# Android 浏览器主题色
[params.app.themeColor]
light = "#f8f8f8"
dark = "#252627"
#  搜索配置
[params.search]
enable = true
# 搜索引擎的类型 ["lunr", "algolia", "fuse"]
type = "lunr"
# 文章内容最长索引长度
contentLength = 4000
# 搜索框的占位提示语
placeholder = ""
# 搜索配置
[params.search]
enable = true
# 搜索引擎的类型 ["lunr", "algolia", "fuse"]
type = "lunr"
# 文章内容最长索引长度
contentLength = 4000
# 搜索框的占位提示语
placeholder = ""
#  最大结果数目
maxResultLength = 10
# 最大结果数目
maxResultLength = 10
#  结果内容片段长度
snippetLength = 50
# 结果内容片段长度
snippetLength = 50
#  搜索结果中高亮部分的 HTML 标签
highlightTag = "em"
# 搜索结果中高亮部分的 HTML 标签
highlightTag = "em"
#  是否在搜索索引中使用基于 baseURL 的绝对路径
absoluteURL = false
[params.search.algolia]
index = ""
appID = ""
searchKey = ""
[params.search.fuse]
# 是否在搜索索引中使用基于 baseURL 的绝对路径
absoluteURL = false
[params.search.algolia]
index = ""
appID = ""
searchKey = ""
[params.search.fuse]
#  https://fusejs.io/api/options.html
isCaseSensitive = false
minMatchCharLength = 2
findAllMatches = false
location = 0
threshold = 0.3
distance = 100
ignoreLocation = false
useExtendedSearch = false
ignoreFieldNorm = false
# 页面头部导航栏配置
[params.header]
# https://fusejs.io/api/options.html
isCaseSensitive = false
minMatchCharLength = 2
findAllMatches = false
location = 0
threshold = 0.3
distance = 100
ignoreLocation = false
useExtendedSearch = false
ignoreFieldNorm = false
# 页面头部导航栏配置
[params.header]
#  桌面端导航栏模式 ["sticky", "normal", "auto"]
desktopMode = "sticky"
# 桌面端导航栏模式 ["sticky", "normal", "auto"]
desktopMode = "sticky"
#  移动端导航栏模式 ["sticky", "normal", "auto"]
mobileMode = "auto"
# 移动端导航栏模式 ["sticky", "normal", "auto"]
mobileMode = "auto"
#  页面头部导航栏标题配置
[params.header.title]
# LOGO 的 URL
logo = "/fixit.min.svg"
# 标题名称
name = "我的 Hugo FixIt 网站"
# 你可以在名称(允许 HTML 格式)之前添加其他信息,例如图标
pre = ""
# 你可以在名称(允许 HTML 格式)之后添加其他信息,例如图标
post = ""
# 页面头部导航栏标题配置
[params.header.title]
# LOGO 的 URL
logo = "/fixit.min.svg"
# 标题名称
name = "我的 Hugo FixIt 网站"
# 你可以在名称(允许 HTML 格式)之前添加其他信息,例如图标
pre = ""
# 你可以在名称(允许 HTML 格式)之后添加其他信息,例如图标
post = ""
#  是否为标题显示打字机动画
typeit = false
# 是否为标题显示打字机动画
typeit = false
#  页面头部导航栏副标题配置
[params.header.subtitle]
# 副标题名称
name = ""
# 是否为副标题显示打字机动画
typeit = false
# 页面头部导航栏副标题配置
[params.header.subtitle]
# 副标题名称
name = ""
# 是否为副标题显示打字机动画
typeit = false
#  面包屑导航配置
[params.breadcrumb]
enable = false
sticky = false
showHome = false
# 页面底部信息配置
[params.footer]
enable = true
# 面包屑导航配置
[params.breadcrumb]
enable = false
sticky = false
showHome = false
# 页面底部信息配置
[params.footer]
enable = true
#  自定义内容(支持 HTML 格式)
# 进阶使用,见参数 `params.customFilePath.footer`
custom = ""
# 自定义内容(支持 HTML 格式)
# 进阶使用,见参数 `params.customFilePath.footer`
custom = ""
#  是否显示 Hugo 和主题信息
hugo = true
# 是否显示 Hugo 和主题信息
hugo = true
#  是否显示版权信息
copyright = true
# 是否显示版权信息
copyright = true
#  是否显示作者
author = true
# 网站创立年份
since = 2021
# 是否显示作者
author = true
# 网站创立年份
since = 2021
#  是否显示网站内容总字数
wordCount = true
# 是否显示网站内容总字数
wordCount = true
#  公网安备信息,仅在中国使用(支持 HTML 格式)
gov = ""
# 公网安备信息,仅在中国使用(支持 HTML 格式)
gov = ""
#  ICP 备案信息,仅在中国使用(支持 HTML 格式)
icp = ""
# 许可协议信息(支持 HTML 格式)
license = '<a rel="license external nofollow noopener noreferrer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
# ICP 备案信息,仅在中国使用(支持 HTML 格式)
icp = ""
# 许可协议信息(支持 HTML 格式)
license = '<a rel="license external nofollow noopener noreferrer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
#  网站创立时间
[params.footer.siteTime]
enable = false
animate = true
icon = "fa-solid fa-heartbeat"
pre = ""
value = "" # e.g. "2021-12-18T16:15:22+08:00"
# 网站创立时间
[params.footer.siteTime]
enable = false
animate = true
icon = "fa-solid fa-heartbeat"
pre = ""
value = "" # e.g. "2021-12-18T16:15:22+08:00"
#  页面底部行排序,可选值:["first", 0, 1, 2, 3, 4, 5, "last"]
[params.footer.order]
powered = 0
copyright = 0
statistics = 0
visitor = 0
beian = 0
# 页面底部行排序,可选值:["first", 0, 1, 2, 3, 4, 5, "last"]
[params.footer.order]
powered = 0
copyright = 0
statistics = 0
visitor = 0
beian = 0
#  Section(所有文章)页面配置
[params.section]
# section 页面每页显示文章数量
paginate = 20
# 日期格式(月和日)
dateFormat = "01-02"
# RSS 文章数目
rss = 10
# Section(所有文章)页面配置
[params.section]
# section 页面每页显示文章数量
paginate = 20
# 日期格式(月和日)
dateFormat = "01-02"
# RSS 文章数目
rss = 10
#  最近更新文章设置
[params.section.recentlyUpdated]
enable = false
rss = false
days = 30
maxCount = 10
# 最近更新文章设置
[params.section.recentlyUpdated]
enable = false
rss = false
days = 30
maxCount = 10
#  List(目录或标签)页面配置
[params.list]
# list 页面每页显示文章数量
paginate = 20
# 日期格式(月和日)
dateFormat = "01-02"
# RSS 文章数目
rss = 10
# List(目录或标签)页面配置
[params.list]
# list 页面每页显示文章数量
paginate = 20
# 日期格式(月和日)
dateFormat = "01-02"
# RSS 文章数目
rss = 10
#  标签云配置
[params.tagcloud]
enable = false
min = 14 # 最小字体大小,单位:px
max = 32 # 最大字体大小,单位:px
peakCount = 10 # 每个标签的最大文章数
orderby = "name" # 标签排序方式,可选值:["name", "count"]
# 主页配置
[params.home]
# 标签云配置
[params.tagcloud]
enable = false
min = 14 # 最小字体大小,单位:px
max = 32 # 最大字体大小,单位:px
peakCount = 10 # 每个标签的最大文章数
orderby = "name" # 标签排序方式,可选值:["name", "count"]
# 主页配置
[params.home]
#  RSS 文章数目
rss = 10
# 主页个人信息
[params.home.profile]
enable = true
# Gravatar 邮箱,用于优先在主页显示的头像
gravatarEmail = ""
# 主页显示头像的 URL
avatarURL = "/images/avatar.png"
# RSS 文章数目
rss = 10
# 主页个人信息
[params.home.profile]
enable = true
# Gravatar 邮箱,用于优先在主页显示的头像
gravatarEmail = ""
# 主页显示头像的 URL
avatarURL = "/images/avatar.png"
#  头像菜单链接的 identifier
avatarMenu = ""
# 头像菜单链接的 identifier
avatarMenu = ""
#  主页显示的网站标题(支持 HTML 格式)
title = ""
# 主页显示的网站副标题
subtitle = "这是我的 Hugo FixIt 网站"
# 是否为副标题显示打字机动画
typeit = true
# 是否显示社交账号
social = true
# 主页显示的网站标题(支持 HTML 格式)
title = ""
# 主页显示的网站副标题
subtitle = "这是我的 Hugo FixIt 网站"
# 是否为副标题显示打字机动画
typeit = true
# 是否显示社交账号
social = true
#  免责声明(支持 HTML 格式)
disclaimer = ""
# 主页文章列表
[params.home.posts]
enable = true
# 主页每页显示文章数量
paginate = 6
# 免责声明(支持 HTML 格式)
disclaimer = ""
# 主页文章列表
[params.home.posts]
enable = true
# 主页每页显示文章数量
paginate = 6
#  作者的社交信息设置
[params.social]
GitHub = "Lruihao"
Linkedin = ""
Twitter = ""
Instagram = ""
Facebook = ""
Telegram = ""
Medium = ""
Gitlab = ""
Youtubelegacy = ""
Youtubecustom = ""
Youtubechannel = ""
Tumblr = ""
Quora = ""
Keybase = ""
Pinterest = ""
Reddit = ""
Codepen = ""
FreeCodeCamp = ""
Bitbucket = ""
Stackoverflow = ""
Weibo = ""
Odnoklassniki = ""
VK = ""
Flickr = ""
Xing = ""
Snapchat = ""
Soundcloud = ""
Spotify = ""
Bandcamp = ""
Paypal = ""
Fivehundredpx = ""
Mix = ""
Goodreads = ""
Lastfm = ""
Foursquare = ""
Hackernews = ""
Kickstarter = ""
Patreon = ""
Steam = ""
Twitch = ""
Strava = ""
Skype = ""
Whatsapp = ""
Zhihu = ""
Douban = ""
Angellist = ""
Slidershare = ""
Jsfiddle = ""
Deviantart = ""
Behance = ""
Dribbble = ""
Wordpress = ""
Vine = ""
Googlescholar = ""
Researchgate = ""
Mastodon = ""
Thingiverse = ""
Devto = ""
Gitea = ""
XMPP = ""
Matrix = ""
Bilibili = ""
ORCID = ""
Liberapay = ""
Ko-Fi = ""
BuyMeaCoffee = ""
Linktree = ""
QQ = ""
QQGroup = "awbwdTtSQ_-H5QGzeJxdWgv6JMbNehNM" # https://qun.qq.com/join.html
Diaspora = ""
CSDN = ""
Discord = ""
DiscordInvite = ""
Lichess = ""
Pleroma = ""
Kaggle = ""
MediaWiki= ""
Plume = ""
HackTheBox = ""
RootMe = ""
Feishu = ""
TryHackMe = ""
Phone = ""
Email = ""
RSS = true
# 作者的社交信息设置
[params.social]
GitHub = "Lruihao"
Linkedin = ""
Twitter = ""
Instagram = ""
Facebook = ""
Telegram = ""
Medium = ""
Gitlab = ""
Youtubelegacy = ""
Youtubecustom = ""
Youtubechannel = ""
Tumblr = ""
Quora = ""
Keybase = ""
Pinterest = ""
Reddit = ""
Codepen = ""
FreeCodeCamp = ""
Bitbucket = ""
Stackoverflow = ""
Weibo = ""
Odnoklassniki = ""
VK = ""
Flickr = ""
Xing = ""
Snapchat = ""
Soundcloud = ""
Spotify = ""
Bandcamp = ""
Paypal = ""
Fivehundredpx = ""
Mix = ""
Goodreads = ""
Lastfm = ""
Foursquare = ""
Hackernews = ""
Kickstarter = ""
Patreon = ""
Steam = ""
Twitch = ""
Strava = ""
Skype = ""
Whatsapp = ""
Zhihu = ""
Douban = ""
Angellist = ""
Slidershare = ""
Jsfiddle = ""
Deviantart = ""
Behance = ""
Dribbble = ""
Wordpress = ""
Vine = ""
Googlescholar = ""
Researchgate = ""
Mastodon = ""
Thingiverse = ""
Devto = ""
Gitea = ""
XMPP = ""
Matrix = ""
Bilibili = ""
ORCID = ""
Liberapay = ""
Ko-Fi = ""
BuyMeaCoffee = ""
Linktree = ""
QQ = ""
QQGroup = "awbwdTtSQ_-H5QGzeJxdWgv6JMbNehNM" # https://qun.qq.com/join.html
Diaspora = ""
CSDN = ""
Discord = ""
DiscordInvite = ""
Lichess = ""
Pleroma = ""
Kaggle = ""
MediaWiki= ""
Plume = ""
HackTheBox = ""
RootMe = ""
Feishu = ""
TryHackMe = ""
Phone = ""
Email = ""
RSS = true
#  文章页面配置
[params.page]
# 文章页面配置
[params.page]
#  是否启用文章作者头像
authorAvatar = true
# 是否启用文章作者头像
authorAvatar = true
#  是否在主页隐藏一篇文章
hiddenFromHomePage = false
# 是否在主页隐藏一篇文章
hiddenFromHomePage = false
#  是否在搜索结果中隐藏一篇文章
hiddenFromSearch = false
# 是否在搜索结果中隐藏一篇文章
hiddenFromSearch = false
#  是否使用 twemoji
twemoji = false
# 是否使用 lightgallery
# 是否使用 twemoji
twemoji = false
# 是否使用 lightgallery
#  如果设为 "force",文章中的图片将强制按照画廊形式呈现
lightgallery = false
# 如果设为 "force",文章中的图片将强制按照画廊形式呈现
lightgallery = false
#  是否使用 ruby 扩展语法
ruby = true
# 是否使用 ruby 扩展语法
ruby = true
#  是否使用 fraction 扩展语法
fraction = true
# 是否使用 fraction 扩展语法
fraction = true
#  是否使用 fontawesome 扩展语法
fontawesome = true
# 许可协议信息(支持 HTML 格式)
license = '<a rel="license external nofollow noopener noreferrer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
# 是否在文章页面显示原始 Markdown 文档链接
linkToMarkdown = true
# 是否使用 fontawesome 扩展语法
fontawesome = true
# 许可协议信息(支持 HTML 格式)
license = '<a rel="license external nofollow noopener noreferrer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
# 是否在文章页面显示原始 Markdown 文档链接
linkToMarkdown = true
#  是否在 RSS 中显示全文内容
rssFullText = false
# 是否在 RSS 中显示全文内容
rssFullText = false
#  页面样式 ["narrow", "normal", "wide", ...]
pageStyle = "normal"
# 页面样式 ["narrow", "normal", "wide", ...]
pageStyle = "normal"
#   强制使用 Gravatar 作为作者头像
# gravatarForce = true
# 强制使用 Gravatar 作为作者头像
# gravatarForce = true
#  开启自动书签支持
# 如果为 true,则在关闭页面时保存阅读进度
autoBookmark = false
# 开启自动书签支持
# 如果为 true,则在关闭页面时保存阅读进度
autoBookmark = false
#  是否使用 字数统计
wordCount = true
# 是否使用 字数统计
wordCount = true
#  是否使用 预计阅读
readingTime = true
# 是否使用 预计阅读
readingTime = true
#  文章结束标志
endFlag = ""
# 文章结束标志
endFlag = ""
#  是否开启即时页面
instantPage = false
# 是否开启即时页面
instantPage = false
#  转载配置
[params.page.repost]
enable = false
url = ""
# 转载配置
[params.page.repost]
enable = false
url = ""
#  目录配置
[params.page.toc]
# 是否使用目录
enable = true
# 目录配置
[params.page.toc]
# 是否使用目录
enable = true
#  是否保持使用文章前面的静态目录
keepStatic = false
# 是否使侧边目录自动折叠展开
auto = true
# 是否保持使用文章前面的静态目录
keepStatic = false
# 是否使侧边目录自动折叠展开
auto = true
#  目录位置 ["left", "right"]
position = "right"
# 目录位置 ["left", "right"]
position = "right"
#  在文章开头显示提示信息,提醒读者文章内容可能过时
[params.page.expirationReminder]
enable = false
# 如果文章最后更新于这天数之前,显示提醒
reminder = 90
# 如果文章最后更新于这天数之前,显示警告
warning = 180
# 如果文章到期是否关闭评论
closeComment = false
# 在文章开头显示提示信息,提醒读者文章内容可能过时
[params.page.expirationReminder]
enable = false
# 如果文章最后更新于这天数之前,显示提醒
reminder = 90
# 如果文章最后更新于这天数之前,显示警告
warning = 180
# 如果文章到期是否关闭评论
closeComment = false
#  代码配置
[params.page.code]
# 是否显示代码块的复制按钮
copy = true
# 代码配置
[params.page.code]
# 是否显示代码块的复制按钮
copy = true
#  是否显示代码块的编辑按钮
edit = true
# 默认展开显示的代码行数
maxShownLines = 10
# 是否显示代码块的编辑按钮
edit = true
# 默认展开显示的代码行数
maxShownLines = 10
#  文章编辑
[params.page.edit]
enable = false
# 文章编辑
[params.page.edit]
enable = false
#  编辑的基础链接
# url = "/edit/branch-name/subdirectory-name" # 相对于 `params.gitRepo`
# url = "https://github.com/user-name/repo-name/edit/branch-name/subdirectory-name" # 完整链接
url = ""
# 编辑的基础链接
# url = "/edit/branch-name/subdirectory-name" # 相对于 `params.gitRepo`
# url = "https://github.com/user-name/repo-name/edit/branch-name/subdirectory-name" # 完整链接
url = ""
#  KaTeX 数学公式 (https://katex.org)
[params.page.math]
enable = true
# 默认行内定界符是 $ ... $ 和 \( ... \)
inlineLeftDelimiter = ""
inlineRightDelimiter = ""
# 默认块定界符是 $$ ... $$, \[ ... \], \begin{equation} ... \end{equation} 和一些其它的函数
blockLeftDelimiter = ""
blockRightDelimiter = ""
# KaTeX 插件 copy_tex
copyTex = true
# KaTeX 插件 mhchem
mhchem = true
# KaTeX 数学公式 (https://katex.org)
[params.page.math]
enable = true
# 默认行内定界符是 $ ... $ 和 \( ... \)
inlineLeftDelimiter = ""
inlineRightDelimiter = ""
# 默认块定界符是 $$ ... $$, \[ ... \], \begin{equation} ... \end{equation} 和一些其它的函数
blockLeftDelimiter = ""
blockRightDelimiter = ""
# KaTeX 插件 copy_tex
copyTex = true
# KaTeX 插件 mhchem
mhchem = true
#  Mapbox GL JS 配置 (https://docs.mapbox.com/mapbox-gl-js)
[params.page.mapbox]
# Mapbox GL JS 的 access token
accessToken = ""
# 浅色主题的地图样式
lightStyle = "mapbox://styles/mapbox/light-v9"
# 深色主题的地图样式
darkStyle = "mapbox://styles/mapbox/dark-v9"
# 是否添加 NavigationControl
navigation = true
# 是否添加 GeolocateControl
geolocate = true
# 是否添加 ScaleControl
scale = true
# 是否添加 FullscreenControl
fullscreen = true
# Mapbox GL JS 配置 (https://docs.mapbox.com/mapbox-gl-js)
[params.page.mapbox]
# Mapbox GL JS 的 access token
accessToken = ""
# 浅色主题的地图样式
lightStyle = "mapbox://styles/mapbox/light-v9"
# 深色主题的地图样式
darkStyle = "mapbox://styles/mapbox/dark-v9"
# 是否添加 NavigationControl
navigation = true
# 是否添加 GeolocateControl
geolocate = true
# 是否添加 ScaleControl
scale = true
# 是否添加 FullscreenControl
fullscreen = true
#  赞赏设置
[params.page.reward]
enable = false
animation = false
# 相对于页脚的位置,可选值:["before", "after"]
position = "after"
# comment = "Buy me a coffee"
# 赞赏设置
[params.page.reward]
enable = false
animation = false
# 相对于页脚的位置,可选值:["before", "after"]
position = "after"
# comment = "Buy me a coffee"
#  二维码图片展示模式,可选值:["static", "fixed"],默认:`static`
mode = "static"
[params.page.reward.ways]
# wechatpay = "/images/wechatpay.png"
# alipay = "/images/alipay.png"
# paypal = "/images/paypal.png"
# bitcoin = "/images/bitcoin.png"
# 二维码图片展示模式,可选值:["static", "fixed"],默认:`static`
mode = "static"
[params.page.reward.ways]
# wechatpay = "/images/wechatpay.png"
# alipay = "/images/alipay.png"
# paypal = "/images/paypal.png"
# bitcoin = "/images/bitcoin.png"
#  文章页面的分享信息设置
[params.page.share]
enable = true
Twitter = true
Facebook = true
Linkedin = false
Whatsapp = true
Pinterest = false
Tumblr = false
HackerNews = false
Reddit = false
VK = false
Buffer = false
Xing = false
Line = true
Instapaper = false
Pocket = false
Flipboard = false
Weibo = true
Myspace = true
Blogger = true
Baidu = false
Odnoklassniki = false
Evernote = true
Skype = false
Trello = false
Mix = false
# 文章页面的分享信息设置
[params.page.share]
enable = true
Twitter = true
Facebook = true
Linkedin = false
Whatsapp = true
Pinterest = false
Tumblr = false
HackerNews = false
Reddit = false
VK = false
Buffer = false
Xing = false
Line = true
Instapaper = false
Pocket = false
Flipboard = false
Weibo = true
Myspace = true
Blogger = true
Baidu = false
Odnoklassniki = false
Evernote = true
Skype = false
Trello = false
Mix = false
#  评论系统设置
[params.page.comment]
enable = false
# 评论系统设置
[params.page.comment]
enable = false
#  Artalk 评论系统设置 (https://artalk.js.org/)
[params.page.comment.artalk]
enable = false
server = "https://yourdomain"
site = "默认站点"
placeholder = ""
noComment = ""
sendBtn = ""
editorTravel = true
flatMode = "auto"
# Artalk 评论系统设置 (https://artalk.js.org/)
[params.page.comment.artalk]
enable = false
server = "https://yourdomain"
site = "默认站点"
placeholder = ""
noComment = ""
sendBtn = ""
editorTravel = true
flatMode = "auto"
#  启用 lightgallery 支持
lightgallery = false
locale = "" # 启用 lightgallery 支持
lightgallery = false
locale = "" #  #
#  emoticons = ""
nestMax = 2
nestSort = "DATE_ASC" # ["DATE_ASC", "DATE_DESC", "VOTE_UP_DESC"]
vote = true
voteDown = false
uaBadge = true
listSort = true
imgUpload = true
preview = true
versionCheck = true
#
emoticons = ""
nestMax = 2
nestSort = "DATE_ASC" # ["DATE_ASC", "DATE_DESC", "VOTE_UP_DESC"]
vote = true
voteDown = false
uaBadge = true
listSort = true
imgUpload = true
preview = true
versionCheck = true
#  Disqus 评论系统设置 (https://disqus.com)
[params.page.comment.disqus]
enable = false
# Disqus 的 shortname,用来在文章中启用 Disqus 评论系统
shortname = ""
# Disqus 评论系统设置 (https://disqus.com)
[params.page.comment.disqus]
enable = false
# Disqus 的 shortname,用来在文章中启用 Disqus 评论系统
shortname = ""
#  Gitalk 评论系统设置 (https://github.com/gitalk/gitalk)
[params.page.comment.gitalk]
enable = false
owner = ""
repo = ""
clientId = ""
clientSecret = ""
# Valine 评论系统设置 (https://github.com/xCss/Valine)
[params.page.comment.valine]
enable = false
appId = ""
appKey = ""
placeholder = ""
avatar = "mp"
meta = ""
requiredFields = ""
pageSize = 10
lang = ""
visitor = true
recordIP = true
highlight = true
enableQQ = false
serverURLs = ""
# Gitalk 评论系统设置 (https://github.com/gitalk/gitalk)
[params.page.comment.gitalk]
enable = false
owner = ""
repo = ""
clientId = ""
clientSecret = ""
# Valine 评论系统设置 (https://github.com/xCss/Valine)
[params.page.comment.valine]
enable = false
appId = ""
appKey = ""
placeholder = ""
avatar = "mp"
meta = ""
requiredFields = ""
pageSize = 10
lang = ""
visitor = true
recordIP = true
highlight = true
enableQQ = false
serverURLs = ""
#  emoji 数据文件名称,默认是 "google.yml"
# ["apple.yml", "google.yml", "facebook.yml", "twitter.yml"]
# 位于 "themes/FixIt/assets/lib/valine/emoji/" 目录
# 可以在你的项目下相同路径存放你自己的数据文件:
# "assets/lib/valine/emoji/"
emoji = ""
commentCount = true # emoji 数据文件名称,默认是 "google.yml"
# ["apple.yml", "google.yml", "facebook.yml", "twitter.yml"]
# 位于 "themes/FixIt/assets/lib/valine/emoji/" 目录
# 可以在你的项目下相同路径存放你自己的数据文件:
# "assets/lib/valine/emoji/"
emoji = ""
commentCount = true #  #
#  Waline 评论系统设置 (https://waline.js.org)
[params.page.comment.waline]
enable = false
serverURL = ""
pageview = false # Waline 评论系统设置 (https://waline.js.org)
[params.page.comment.waline]
enable = false
serverURL = ""
pageview = false #  emoji = ["//unpkg.com/@waline/emojis@1.1.0/weibo"]
meta = ["nick", "mail", "link"]
requiredMeta = []
login = "enable"
wordLimit = 0
pageSize = 10
imageUploader = false #
emoji = ["//unpkg.com/@waline/emojis@1.1.0/weibo"]
meta = ["nick", "mail", "link"]
requiredMeta = []
login = "enable"
wordLimit = 0
pageSize = 10
imageUploader = false #  highlighter = false #
highlighter = false #  comment = false #
comment = false #  texRenderer = false #
texRenderer = false #  search = false #
search = false #  recaptchaV3Key = "" #
recaptchaV3Key = "" #  reaction = false #
reaction = false #  # Facebook 评论系统设置 (https://developers.facebook.com/docs/plugins/comments)
[params.page.comment.facebook]
enable = false
width = "100%"
numPosts = 10
appId = ""
languageCode = "zh_CN"
#
# Facebook 评论系统设置 (https://developers.facebook.com/docs/plugins/comments)
[params.page.comment.facebook]
enable = false
width = "100%"
numPosts = 10
appId = ""
languageCode = "zh_CN"
#  Telegram Comments 评论系统设置 (https://comments.app)
[params.page.comment.telegram]
enable = false
siteID = ""
limit = 5
height = ""
color = ""
colorful = true
dislikes = false
outlined = false
# Telegram Comments 评论系统设置 (https://comments.app)
[params.page.comment.telegram]
enable = false
siteID = ""
limit = 5
height = ""
color = ""
colorful = true
dislikes = false
outlined = false
#  Commento 评论系统设置 (https://commento.io)
[params.page.comment.commento]
enable = false
# Commento 评论系统设置 (https://commento.io)
[params.page.comment.commento]
enable = false
#  Utterances 评论系统设置 (https://utteranc.es)
[params.page.comment.utterances]
enable = false
# owner/repo
repo = ""
issueTerm = "pathname"
label = ""
lightTheme = "github-light"
darkTheme = "github-dark"
# Utterances 评论系统设置 (https://utteranc.es)
[params.page.comment.utterances]
enable = false
# owner/repo
repo = ""
issueTerm = "pathname"
label = ""
lightTheme = "github-light"
darkTheme = "github-dark"
#  Twikoo 评论系统设置 (https://twikoo.js.org/)
[params.page.comment.twikoo]
enable = false
envId = ""
region = ""
path = ""
visitor = true
commentCount = true
# Twikoo 评论系统设置 (https://twikoo.js.org/)
[params.page.comment.twikoo]
enable = false
envId = ""
region = ""
path = ""
visitor = true
commentCount = true
#  启用 lightgallery 支持
lightgallery = false
# 启用 lightgallery 支持
lightgallery = false
#  启用 Katex 支持
katex = false
# 启用 Katex 支持
katex = false
#  Giscus 评论系统设置
[params.page.comment.giscus]
enable = false
repo = ""
repoId = ""
category = ""
categoryId = ""
mapping = ""
strict = "0" # Giscus 评论系统设置
[params.page.comment.giscus]
enable = false
repo = ""
repoId = ""
category = ""
categoryId = ""
mapping = ""
strict = "0" #  term = ""
reactionsEnabled = "1"
emitMetadata = "0"
inputPosition = "bottom" # ["top", "bottom"]
lightTheme = "light"
darkTheme = "dark"
lazyLoad = true
#
term = ""
reactionsEnabled = "1"
emitMetadata = "0"
inputPosition = "bottom" # ["top", "bottom"]
lightTheme = "light"
darkTheme = "dark"
lazyLoad = true
#  第三方库配置
[params.page.library]
[params.page.library.css]
# someCSS = "some.css"
# 位于 "assets/"
# 或者
# someCSS = "https://cdn.example.com/some.css"
[params.page.library.js]
# someJavascript = "some.js"
# 位于 "assets/"
# 或者
# someJavascript = "https://cdn.example.com/some.js"
# 第三方库配置
[params.page.library]
[params.page.library.css]
# someCSS = "some.css"
# 位于 "assets/"
# 或者
# someCSS = "https://cdn.example.com/some.css"
[params.page.library.js]
# someJavascript = "some.js"
# 位于 "assets/"
# 或者
# someJavascript = "https://cdn.example.com/some.js"
#  页面 SEO 配置
[params.page.seo]
# 图片 URL
images = []
# 出版者信息
[params.page.seo.publisher]
name = ""
logoUrl = ""
# 页面 SEO 配置
[params.page.seo]
# 图片 URL
images = []
# 出版者信息
[params.page.seo.publisher]
name = ""
logoUrl = ""
#  TypeIt 配置
[params.typeit]
# 每一步的打字速度(单位是毫秒)
speed = 100
# 光标的闪烁速度(单位是毫秒)
cursorSpeed = 1000
# 光标的字符(支持 HTML 格式)
cursorChar = "|"
# 打字结束之后光标的持续时间(单位是毫秒,"-1" 代表无限大)
duration = -1
# TypeIt 配置
[params.typeit]
# 每一步的打字速度(单位是毫秒)
speed = 100
# 光标的闪烁速度(单位是毫秒)
cursorSpeed = 1000
# 光标的字符(支持 HTML 格式)
cursorChar = "|"
# 打字结束之后光标的持续时间(单位是毫秒,"-1" 代表无限大)
duration = -1
#  打字完成后是否会连续循环
loop = false
# 打字完成后是否会连续循环
loop = false
#  Mermaid 配置
[params.mermaid]
# 取值详见 https://mermaid.js.org/config/theming.html#available-themes
themes = ["default", "dark"]
# Mermaid 配置
[params.mermaid]
# 取值详见 https://mermaid.js.org/config/theming.html#available-themes
themes = ["default", "dark"]
#  盘古之白配置
[params.pangu]
# 适用于中文写作用户
enable = false
selector = "article" # 盘古之白配置
[params.pangu]
# 适用于中文写作用户
enable = false
selector = "article" #  #
#  水印配置
# 详细参数见 https://github.com/Lruihao/watermark#readme
[params.watermark]
enable = false
# 水印内容(允许 HTML 格式)
content = ""
# 水印透明度
opacity = 0.1
# 水印父节点
appendTo = ".wrapper>main"
# 单水印宽度 单位:px
width = 150
# 单水印高度 单位:px
height = 20
# 水印行间距 单位:px
rowSpacing = 60
# 水印列间距 单位:px
colSpacing = 30
# 水印旋转角度 单位:deg
rotate = 15
# 水印字体大小,单位:rem
fontSize = 0.85
# 水印配置
# 详细参数见 https://github.com/Lruihao/watermark#readme
[params.watermark]
enable = false
# 水印内容(允许 HTML 格式)
content = ""
# 水印透明度
opacity = 0.1
# 水印父节点
appendTo = ".wrapper>main"
# 单水印宽度 单位:px
width = 150
# 单水印高度 单位:px
height = 20
# 水印行间距 单位:px
rowSpacing = 60
# 水印列间距 单位:px
colSpacing = 30
# 水印旋转角度 单位:deg
rotate = 15
# 水印字体大小,单位:rem
fontSize = 0.85
#  水印字体
fontFamily = "inherit"
# 水印字体
fontFamily = "inherit"
#  不蒜子统计
[params.ibruce]
enable = true
# 在文章中开启
enablePost = false
# 网站验证代码,用于 Google/Bing/Yandex/Pinterest/Baidu/360/Sogou
[params.verification]
google = ""
bing = ""
yandex = ""
pinterest = ""
baidu = ""
so = ""
sogou = ""
# 不蒜子统计
[params.ibruce]
enable = true
# 在文章中开启
enablePost = false
# 网站验证代码,用于 Google/Bing/Yandex/Pinterest/Baidu/360/Sogou
[params.verification]
google = ""
bing = ""
yandex = ""
pinterest = ""
baidu = ""
so = ""
sogou = ""
#  网站 SEO 配置
[params.seo]
# 图片 URL
image = ""
# 缩略图 URL
thumbnailUrl = ""
# 网站 SEO 配置
[params.seo]
# 图片 URL
image = ""
# 缩略图 URL
thumbnailUrl = ""
#  网站分析配置
[params.analytics]
enable = false
# Google Analytics
[params.analytics.google]
id = ""
# 是否匿名化用户 IP
anonymizeIP = true
# Fathom Analytics
[params.analytics.fathom]
id = ""
# 自行托管追踪器时的主机路径
server = ""
# 网站分析配置
[params.analytics]
enable = false
# Google Analytics
[params.analytics.google]
id = ""
# 是否匿名化用户 IP
anonymizeIP = true
# Fathom Analytics
[params.analytics.fathom]
id = ""
# 自行托管追踪器时的主机路径
server = ""
#  Cookie 许可配置
[params.cookieconsent]
enable = true
# 用于 Cookie 许可横幅的文本字符串
[params.cookieconsent.content]
message = ""
dismiss = ""
link = ""
# Cookie 许可配置
[params.cookieconsent]
enable = true
# 用于 Cookie 许可横幅的文本字符串
[params.cookieconsent.content]
message = ""
dismiss = ""
link = ""
#  第三方库文件的 CDN 设置
[params.cdn]
# CDN 数据文件名称,默认不启用 ["jsdelivr.yml", "unpkg.yml", ...]
# 位于 "themes/FixIt/assets/data/cdn/" 目录
# 可以在你的项目下相同路径存放你自己的数据文件:"assets/data/cdn/"
# data = "unpkg.yml"
# 第三方库文件的 CDN 设置
[params.cdn]
# CDN 数据文件名称,默认不启用 ["jsdelivr.yml", "unpkg.yml", ...]
# 位于 "themes/FixIt/assets/data/cdn/" 目录
# 可以在你的项目下相同路径存放你自己的数据文件:"assets/data/cdn/"
# data = "unpkg.yml"
#  兼容性设置
[params.compatibility]
# 是否使用 Polyfill.io 来兼容旧式浏览器
polyfill = false
# 是否使用 object-fit-images 来兼容旧式浏览器
objectFit = false
# 兼容性设置
[params.compatibility]
# 是否使用 Polyfill.io 来兼容旧式浏览器
polyfill = false
# 是否使用 object-fit-images 来兼容旧式浏览器
objectFit = false
#  在左上角或者右上角显示 GitHub 开源链接
[params.githubCorner]
enable = false
permalink = "https://github.com/hugo-fixit/FixIt"
title = "在 GitHub 上查看源代码"
position = "right" # ["left", "right"]
# 在左上角或者右上角显示 GitHub 开源链接
[params.githubCorner]
enable = false
permalink = "https://github.com/hugo-fixit/FixIt"
title = "在 GitHub 上查看源代码"
position = "right" # ["left", "right"]
#  Gravatar 设置
[params.gravatar]
# Gravatar 设置
[params.gravatar]
#  取决于作者邮箱,作者邮箱未设置则使用本地头像
enable = false
# Gravatar 主机,默认:“www.gravatar.com”
host = "www.gravatar.com" # ["cn.gravatar.com", "gravatar.loli.net", ...]
style = "" # ["", "mp", "identicon", "monsterid", "wavatar", "retro", "blank", "robohash"]
# 取决于作者邮箱,作者邮箱未设置则使用本地头像
enable = false
# Gravatar 主机,默认:“www.gravatar.com”
host = "www.gravatar.com" # ["cn.gravatar.com", "gravatar.loli.net", ...]
style = "" # ["", "mp", "identicon", "monsterid", "wavatar", "retro", "blank", "robohash"]
#  返回顶部
[params.backToTop]
enable = true
# 在 b2t 按钮中显示滚动百分比
scrollpercent = false
# 返回顶部
[params.backToTop]
enable = true
# 在 b2t 按钮中显示滚动百分比
scrollpercent = false
#  阅读进度条
[params.readingProgress]
enable = false
# 可用值:["left", "right"]
start = "left"
# 可用值:["top", "bottom"]
position = "top"
reversed = false
light = ""
dark = ""
height = "2px"
# 阅读进度条
[params.readingProgress]
enable = false
# 可用值:["left", "right"]
start = "left"
# 可用值:["top", "bottom"]
position = "top"
reversed = false
light = ""
dark = ""
height = "2px"
#  页面加载期间顶部的进度条
# 有关详细信息:https://github.com/CodeByZach/pace
[params.pace]
enable = false
# 所有可用颜色:
# ["black", "blue", "green", "orange", "pink", "purple", "red", "silver", "white", "yellow"]
color = "blue"
# 所有可用主题:
# ["barber-shop", "big-counter", "bounce", "center-atom", "center-circle", "center-radar", "center-simple",
# "corner-indicator", "fill-left", "flash", "flat-top", "loading-bar", "mac-osx", "material", "minimal"]
theme = "minimal"
# 页面加载期间顶部的进度条
# 有关详细信息:https://github.com/CodeByZach/pace
[params.pace]
enable = false
# 所有可用颜色:
# ["black", "blue", "green", "orange", "pink", "purple", "red", "silver", "white", "yellow"]
color = "blue"
# 所有可用主题:
# ["barber-shop", "big-counter", "bounce", "center-atom", "center-circle", "center-radar", "center-simple",
# "corner-indicator", "fill-left", "flash", "flat-top", "loading-bar", "mac-osx", "material", "minimal"]
theme = "minimal"
#  [试验性功能] 缓存图床图片到本地,详见:https://github.com/hugo-fixit/FixIt/pull/362
[params.cacheRemoteImages]
enable = false
# 用本地图片链接替换远程图片链接
replace = false
# [试验性功能] 缓存图床图片到本地,详见:https://github.com/hugo-fixit/FixIt/pull/362
[params.cacheRemoteImages]
enable = false
# 用本地图片链接替换远程图片链接
replace = false
#  定义自定义文件路径
# 在站点目录 `layouts/partials/custom` 中创建您的自定义文件,并取消注释下面需要的文件
[params.customFilePath]
# aside = "custom/aside.html"
# profile = "custom/profile.html"
# footer = "custom/footer.html"
# 定义自定义文件路径
# 在站点目录 `layouts/partials/custom` 中创建您的自定义文件,并取消注释下面需要的文件
[params.customFilePath]
# aside = "custom/aside.html"
# profile = "custom/profile.html"
# footer = "custom/footer.html"
#  开发者选项
[params.dev]
enable = false
# 检查更新
c4u = false
# 请勿公开展示!
githubToken = ""
# 移动端开发者工具配置
[params.dev.mDevtools]
enable = false
# 支持 "vConsole", "eruda"
type = "vConsole"
# Hugo 解析文档的配置
[markup]
# 语法高亮设置 (https://gohugo.io/content-management/syntax-highlighting)
[markup.highlight]
################## 必要的配置 ##################
# https://github.com/hugo-fixit/FixIt/issues/43
codeFences = true
lineNos = true
lineNumbersInTable = true
noClasses = false
################## 必要的配置 ##################
guessSyntax = true
# Goldmark 是 Hugo 0.60 以来的默认 Markdown 解析库
[markup.goldmark]
[markup.goldmark.extensions]
definitionList = true
footnote = true
linkify = true
strikethrough = true
table = true
taskList = true
typographer = true
[markup.goldmark.renderer]
# 是否在文档中直接使用 HTML 标签
unsafe = true
# 目录设置
[markup.tableOfContents]
startLevel = 2
endLevel = 6
# 作者配置
[author]
name = "xxxx"
email = ""
link = ""
avatar = "/images/avatar.png" # 开发者选项
[params.dev]
enable = false
# 检查更新
c4u = false
# 请勿公开展示!
githubToken = ""
# 移动端开发者工具配置
[params.dev.mDevtools]
enable = false
# 支持 "vConsole", "eruda"
type = "vConsole"
# Hugo 解析文档的配置
[markup]
# 语法高亮设置 (https://gohugo.io/content-management/syntax-highlighting)
[markup.highlight]
################## 必要的配置 ##################
# https://github.com/hugo-fixit/FixIt/issues/43
codeFences = true
lineNos = true
lineNumbersInTable = true
noClasses = false
################## 必要的配置 ##################
guessSyntax = true
# Goldmark 是 Hugo 0.60 以来的默认 Markdown 解析库
[markup.goldmark]
[markup.goldmark.extensions]
definitionList = true
footnote = true
linkify = true
strikethrough = true
table = true
taskList = true
typographer = true
[markup.goldmark.renderer]
# 是否在文档中直接使用 HTML 标签
unsafe = true
# 目录设置
[markup.tableOfContents]
startLevel = 2
endLevel = 6
# 作者配置
[author]
name = "xxxx"
email = ""
link = ""
avatar = "/images/avatar.png" #  # 网站地图配置
[sitemap]
changefreq = "weekly"
filename = "sitemap.xml"
priority = 0.5
# Permalinks 配置 (https://gohugo.io/content-management/urls#permalinks)
[Permalinks]
# posts = ":year/:month/:filename"
posts = ":filename"
# 隐私信息配置 (https://gohugo.io/about/hugo-and-gdpr/)
[privacy]
[privacy.twitter]
enableDNT = true
[privacy.youtube]
privacyEnhanced = true
#
# 网站地图配置
[sitemap]
changefreq = "weekly"
filename = "sitemap.xml"
priority = 0.5
# Permalinks 配置 (https://gohugo.io/content-management/urls#permalinks)
[Permalinks]
# posts = ":year/:month/:filename"
posts = ":filename"
# 隐私信息配置 (https://gohugo.io/about/hugo-and-gdpr/)
[privacy]
[privacy.twitter]
enableDNT = true
[privacy.youtube]
privacyEnhanced = true
#  [mediaTypes]
# 用于输出 Markdown 格式文档的设置
[mediaTypes."text/markdown"]
suffixes = ["md"]
# 用于输出 txt 格式文档的设置
[mediaTypes."text/plain"]
suffixes = ["txt"]
#
[mediaTypes]
# 用于输出 Markdown 格式文档的设置
[mediaTypes."text/markdown"]
suffixes = ["md"]
# 用于输出 txt 格式文档的设置
[mediaTypes."text/plain"]
suffixes = ["txt"]
#  [outputFormats]
# 用于输出 Markdown 格式文档的设置
[outputFormats.MarkDown]
mediaType = "text/markdown"
isPlainText = true
isHTML = false
#
[outputFormats]
# 用于输出 Markdown 格式文档的设置
[outputFormats.MarkDown]
mediaType = "text/markdown"
isPlainText = true
isHTML = false
#  用于输出 baidu_urls.txt 文件的设置
[outputFormats.BaiduUrls]
baseName = "baidu_urls"
mediaType = "text/plain"
isPlainText = true
isHTML = false
# 用于输出 baidu_urls.txt 文件的设置
[outputFormats.BaiduUrls]
baseName = "baidu_urls"
mediaType = "text/plain"
isPlainText = true
isHTML = false
#  用于 Hugo 输出文档的设置
[outputs]
home = ["HTML", "RSS", "JSON", "BaiduUrls"]
page = ["HTML", "MarkDown"]
section = ["HTML", "RSS"]
taxonomy = ["HTML", "RSS"]
taxonomyTerm = ["HTML"] 用于 Hugo 输出文档的设置
[outputs]
home = ["HTML", "RSS", "JSON", "BaiduUrls"]
page = ["HTML", "MarkDown"]
section = ["HTML", "RSS"]
taxonomy = ["HTML", "RSS"]
taxonomyTerm = ["HTML"]
|

 支付宝
支付宝 微信
微信